AI – Definició de l’organització i l’etiquetatge
AI – Definició de l’organització i l’etiquetatge
Per tal de poder crear un arbre de continguts per veure visualment l’estructura i els continguts del sistema, hem de tenir en compte els resultats obtinguts del card sorting realitzat prèviament. En aquest cas, el card sorting conté 24 targetes que han estat agrupades per set participants.
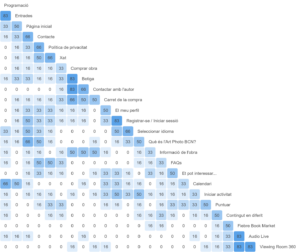
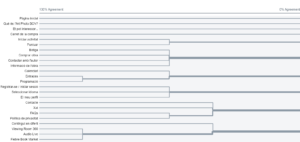
Un cop realitzades les proves, hem analitzat la següent matriu de semblança i el següent dendograma:


Els resultats ens indiquen com els usuaris han coincidit amb clara agrupació de dos grups:
- Inici: pàgina inicial, botiga, contacte, el meu perfil, entrades, programació, pàgina principal, registrar-se/iniciar sessió, què és Art Photo BCN? i seleccionar idioma.
- Activitats: Audio Live, Fiebre Book Market, Viewing Room 360.
Això ens indica com el seu model mental considera aquestes dues agrupacions com a lògiques i coherents. Per tant, per crear l’arbre de continguts, hem seguit aquestes agrupacions per així facilitar la comprensió i l’experiència dels usuaris a l’hora d’interactuar amb el sistema.
Per fer aquest arbre, hem agrupat els continguts tenint en compte els resultats del card sorting i el context i informació que l’Art Photo Festival ens ha donat i que, potser, l’usuari no té. Els diferents colors relacionen continguts que, com a primera idea, agruparem de manera visual a la pantalla per tal de seguir els models mentals dels usuaris.

 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en AI – Definició de l’organització i l’etiquetatge
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.